В данной статье я опишу самый простой и эффективный метод нарезки PSD-макета на «кусочки». Для примера буду использовать сайт сделаный мной для клана Наемники.

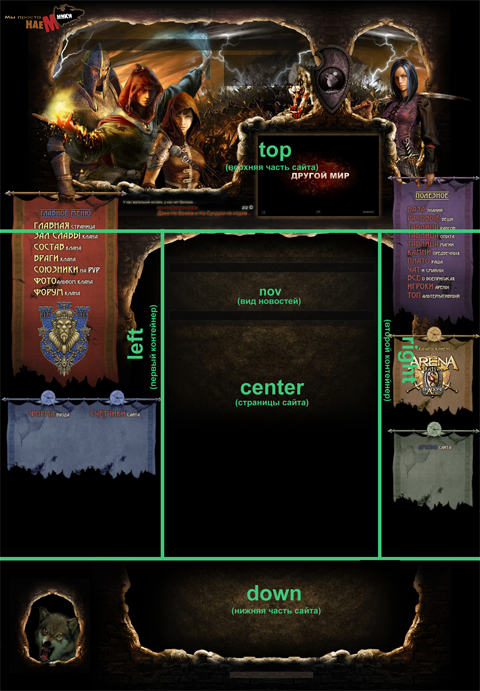
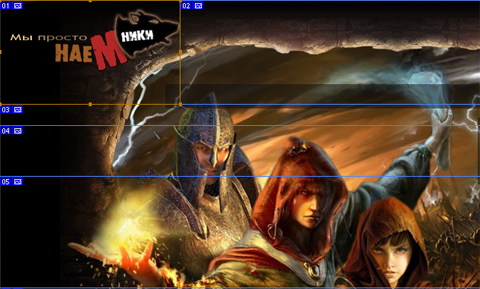
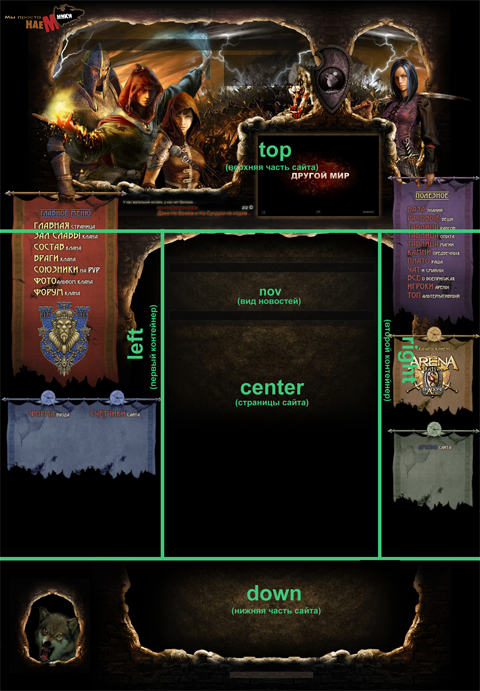
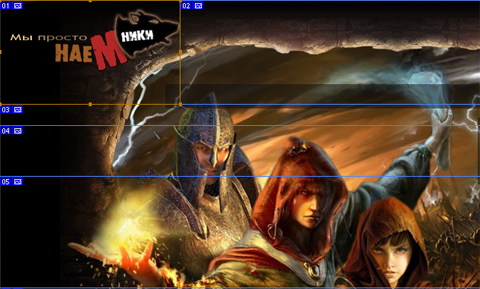
Для правильной нарезки графических деталей макета необходимо всегда четко и аккуратно резать весь макет на кусочки. Причем сначала это делается мысленно, в уме, и только потом начинается техническая часть процесса. Как видно на рисунке выше, я сначала разделил макет сайта на срставные части (в данном случае макет заливался на хостинг Ucoz с использованием 4-х блоков: верхнего, левого, правого и нижнего).
Любой текст, который можно воспроизвести в самой верстке, т.е. программно с помощью кода, вряд ли необходим в качестве графики. Это правило помнят все верстальщики. Другое дело — если текст служит декоративным оформлением, его сложно воспроизвести с помощью HTML/CSS. В данном случае надписи в меню сделаны графические, дабы соответствовать общему дизайну сайта.
Чтобы сохранить графику в привычных для нее файлах, нам нужно сначала правильно нарезать сам макет. Весь принцип ручной нарезки заключается в использовании принципов выделения с помощью соответствующих инструментов, принципах скрытия/отображения слоев.
Давайте разберем все на примере. Разрежим верхнюю часть макета.
Для более точной разрезки можно использовать направляющие, деля ими макет на структурные элементы. Если у вас не отображены линейки, то выберите в меню: Просмотр -> Линейки или нажмите Ctrl+R. Чтобы опустить направляющую подведите курсор мыши к верхней линейке, нажмите левую клавишу мыши и тащите направляющую вниз. Так можно опустить сколько угодно направляющих. Аналогично подведите курсор мыши к левой линейке, нажмите левую клавишу мыши и тащите направляющую вправо. В данном случае я не пользовался направляющими, так как четко представлял себе как буду резать макет.
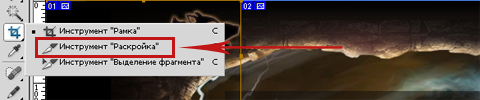
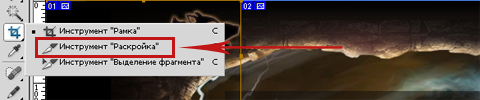
Посмотрите на панель инструментов, и выберите вот такой инструмент (раскройка):

Берем инструмент "Раскройка" (Tools), его еще называют ножик, потому что он имеет такой вид. Начинаем резать. Для этого подведем курсор мыши (в виде ножика) в левый верхний угол макета, нажмем левую клавишу мыши и растянем по форме первого фрагмента. Отпускаем. Снова подводим курсор мыши, теперь уже к левому верхнему углу второго фрагмента и снова растягиваем рамку. Так поступаем со всем макетом.

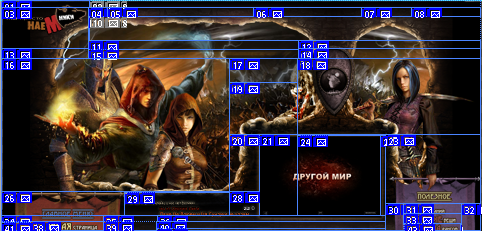
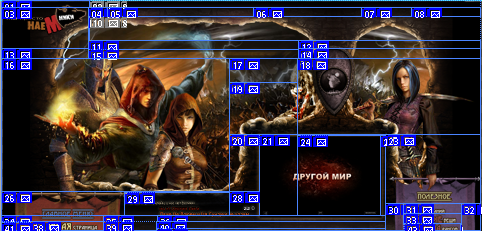
Как правило я сначала разрезаю макет по горизонтали, а потом уже начинаю вырезать нужные фрагменты по вертикали. В итоге у меня получилось вот так:

Так как на Ucoz этот сайт разделен на блоки, то и верстать верхнюю часть сайта необходимо отдельно от остальных частей. Для этого выбираем в меню: Файл -> Сохранить для Web, выбирайте самый, с вашей точки зрения, оптимальный формат (я использовал PNG), щелкаем "Сохранить".
Отступление: Изображения в формате PNG могут весить значительно больше ввиду поддержки полупрозрачности пикселей этого формата. Поэтому я крайне рекомендую вам использовать PNG только в очень сложных элементах, где прозрачности нельзя добиться «старым-добрым» GIF.
В итогое получаем html-файл и папку Images, внутри которой наши фрагменты с именами, которое вы написали при сохранении, оно является основой имени для всех картинок. Теперь вы можете их при желании переименовать.
Полученный html-файл можно открыть с помощью любого текстового редактора и использовать его текс в качестве html-кода при заливке на хостинг.