Зачем нужен графический дизайн интернет-сайту? Если впадать в реализацию крайностей, то можно, действительно, сделать вывод, что графика на сайте не нужна. Развитие HTML и CSS языков движется в направлении реализации изощерённого оформления текста встроенными средствами браузеров. Все новейшие версии современных браузеров начинают поддерживать новые директивы разметки. Так что выдающееся оформление веб-страниц можно вскоре будет переложить на скупые строчки, определяющие стиль в файле CSS или в коде HTML. И все чудесные кнопки, пункты меню и завораживающие эффекты фона (например, тени или градиенты) будут представлять собой пару текстовых строчек, а не набор картинок, которые хранятся рядом со страницей и подгружаются по мере необходимости.
Конечно, такие шаги в веб-индустрии направлены на то, чтобы, во-первых, оптимизировать и ускорить работу веб-приложений, а во-вторых, облегчить работу людей, который создают веб-страницы. И даже упорный и дубовый Интернет Эксплорер при таком напоре новых технологий будет вынужден либо сдаться и уйти со сцены (просто потому, что уже сейчас ему есть как минимум четыре прекрасные альтернативы), либо принять условия игры и соответствовать требованиям.
Однако, не стоит торопиться и списывать использование растровых изображений в веб-технологиях.
Во-первых, все фотографии и рисунки, которыми так любят обмениваться пользователи быстрорастущих социальных сетей, по прежнему остаются растровыми изображениями. Да, изменяется формат их представления, который позволяет сохранять качество при меньших размерах файла. Но суть все равно остаётся - это по прежнему набор цветных точек, которые складываются в картинку.
Во-вторых, даже при минималистском подходе к разработке веб-страниц может возникнуть необходимость вставить иллюстрацию, на которой несколькими штрихами будет отражено то, что придётся описать на нескольких страницах текста.
В-третьих, если веб-проект будет связан с пользователями (а для чего вообще делается веб-сайт как не для пользователей?), то нужно учитывать стремление большинства придать индивидуальность своим проявлениям в сети. Что в первую очередь выражается в использовании оригинальных аватарок. Никакие директивы HTML не смогут сделать маленькое и оригинальное изображение,отражающее внутреннее я своего владельца.
Перечисленные три фактора — это то, что лежит на поверхности. А если копнуть суть веб-дизайна глубже, то неразрывная связь языков разметки и скриптов с растровыми изображениями проступит во всей своей красе и самобытности.
Так что можно, конечно, закрывать глаза на очевидное, но рано или поздно оно просто уткнётся в лоб упрямого. А значит надо браться за освоение Фотошопа.
Взято с http://www.adobe-photoshop.ru
-----------------------------------------------------------------------------------------
Лично для меня работа над графическим сайтом намного инереснее, нежели бычная верста на HTML и CSS языках.
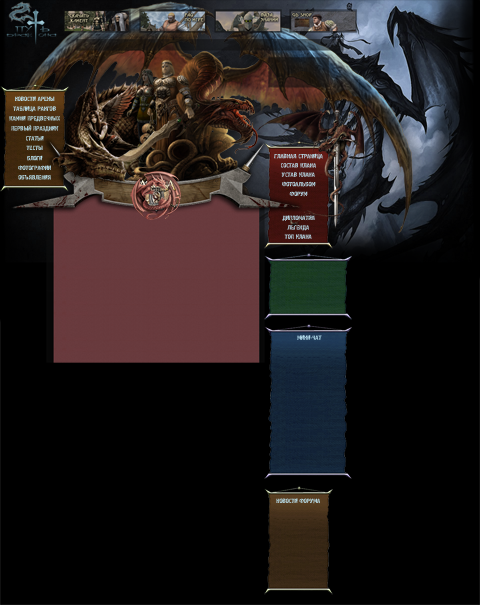
Подробно описывать сам процесс создания дизайна в Adobe Photoshop не буду (это всегда можно найти на просторах интернета), а кратко расскажу основные моменты web-дизайна на примере моей работы, сделанной для клана Путь Дракона.

В первую очередь даже на стадии разработки внешнего вида сайта, необходимо чётко знать, что именно должно находится на сайте и желательно как именно должен работать будущий сайт / шаблон или хотя бы процесс вёрстки макета (в первую очередь для того, что бы не нагородить забора, который невозможно сверстать).
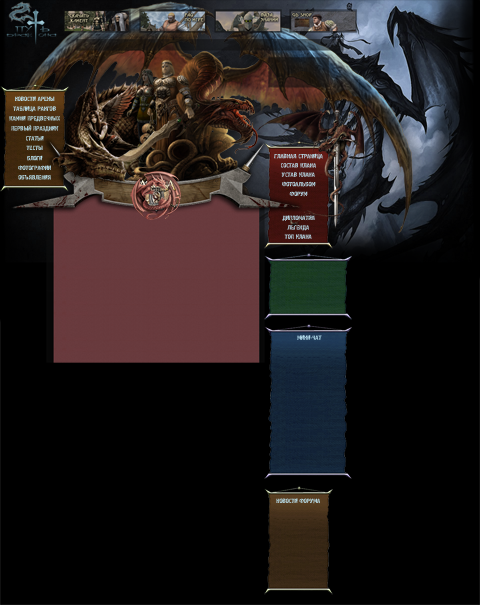
Так же стоит определиться с цветами будущего макета, часто эти требования уже указываются заказчиками до начала работа. В данном случае основным условием было присутствие дракона и игровых персонажей в дизайне сайта.
Далее начинается полный полет Вашей фантазии при создании коллажа в Photoshop. Располагать меню и другие элементы необходимо так, что бы это было по-настоящему удобно и, конечно же, красиво. У меня получилось так, как на картинке выше. Я расположил большую часть меню в верхней части сайта, дабы пользователям не приходилось пролистывать страницу вниз, чтобы добраться до основных ее элементов.
Для придания эффектности сайту, графическую шапку можно разбавить Flash-элементами, видео и др.